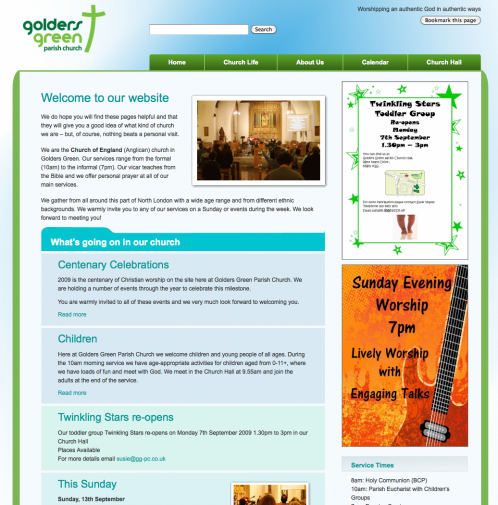
fter designing the new web site for the Golders Green Parish Church, Mark Irving of Irving Design asked Engaging.net to deploy the site in two steps: first as a static site, then as a content-managed site powered by ExpressionEngine. Wisely, Mark conceived the site to have only two layouts; every page (except the homepage) would conform either to a words-focused or a pictures-focused template. This elegant approach helped reduce the workload and thereby the cost.
-
Client
-
Service(s)

First, we coded the HTML/CSS from comps supplied by Mark. There were only three pages: the homepage, a page about children’s activities using the words-focused template, and a page about the church staff in the pictures template. Thank you “The” Danny Barnes for the HTML/CSS mark-up.
After launching the static site we began the dynamic setup, populating the EE installation with channels and fields. The EE channels were grouped into two types, core and multimedia, where entries in multimedia channels — such as photos, PDF documents and sound files — can be related to any core entries. Thanks again to Yvonne Martinsson of fellow EE Pro Network member Studio.Freewheelin for implementing this build-out so smoothly.
Another way we kept costs down was by relying on jQuery. Many of the site’s design wheels would have taken much longer had clever javascripters not already invented elegant ways to do them.
To wit, in Mark’s design all photos have dropshadows and photo sizes can vary. The jQuery Dropshadow plugin by Larry Stevens handles this nicely.
Mark wanted the homepage intro photo to be a slideshow. For this we recycled the trusty Cycle jQuery plugin by M. Alsup.
For the main menu, the corners of the first and last entries were to be rounded. There are a number of jQuery plugins for this, but I went with David Turnbull and Steven Wittens’s Corners because unlike others it handles transparency, which was required because behind the menu is a gradient background.
The menu itself runs on the Menu jQuery plugin by Marco van Hylckama Vlieg.
And in order to display photos fullsize from the photos layout, we added the Lightbox jQuery plugin by Leandro Vieira Pinho.
With extensive use of jQuery plugins on the client-side, a well-architected ExpressionEngine deployment on the server side, and a fresh and flexible design serving every page, this is an inexpensive yet powerful contemporary web site that the church staff members themselves are now operating.